반응형


<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="js/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
td{
border-top : 1px solid black;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<!-- ★ v-model : 변경과 데이터를 엮어주는 것 -->
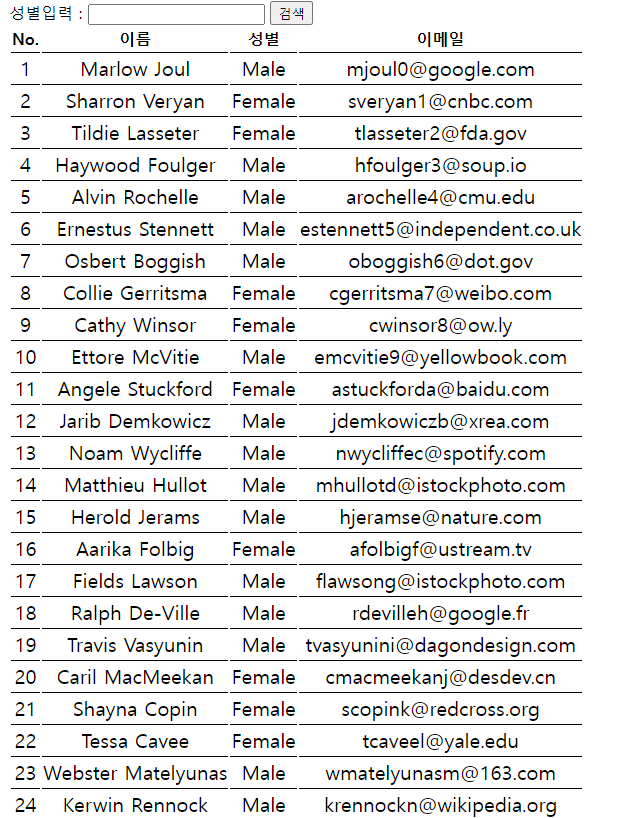
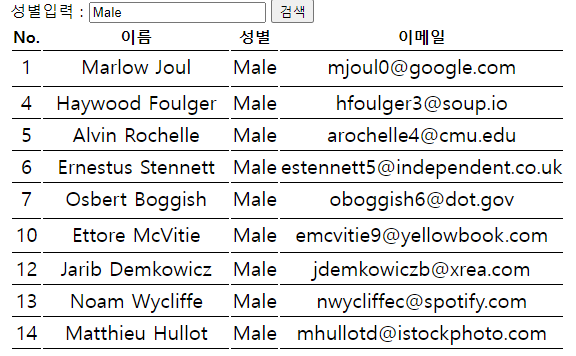
<label>성별입력 : <input type="text" v-model="gender"></label>
<button @click="findmf">검색</button>
<div class="table-list">
<table>
<thead>
<tr>
<th scope="col">No.</th>
<th scope="col">이름</th>
<th scope="col">성별</th>
<th scope="col">이메일</th>
</tr>
</thead>
<tbody>
<!-- v-for : 데이터에 순차적으로 접근 -->
<!-- genderFlg가 빈값이 아니라는 뜻은
input 창에 값(Male/Female)을 입력했다는 의미이다.
입력한 것을 확인한 후
데이터의 gender와 입력한 gender 값을 비교하여 값이 같은 데이터를 출력한다. -->
<tr v-for="(item, index) in list" v-if="genderFlg != ''">
<template v-if="item.gender == genderFlg">
<td>{{item.id}}</td>
<td>{{item.first_name}} {{item.last_name}}</td>
<td>{{item.gender}}</td>
<td>{{item.email}}</td>
</template>
<!-- input 창에 아무것도 입력하지 않았을 때 genderFlag는 "" 빈값이기 때문에
맨 처음 화면에 모든 데이터를 출력한다. -->
<tr v-else>
<td>{{item.id}}</td>
<td>{{item.first_name}} {{item.last_name}}</td>
<td>{{item.gender}}</td>
<td>{{item.email}}</td>
</tr>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
<script>
var app = new Vue({
el: '#app',
data: {
seen: true
, list : [],
gender : "",
genderFlg : ""
}, methods: {
fnTest : function(){
var self = this;
// ajax : 검색결과를 데이터로 넘어옴
$.ajax({
url:"js/MOCK_DATA.json",
dataType:"json",
success:function(data) {
self.list = data;
}
});
},
findmf : function(){
this.genderFlg = this.gender;
}
}
, created: function () {
this.fnTest();
}
});
</script>반응형
'Java Script > Vue.js' 카테고리의 다른 글
| [Vue] Vue 복습문제 - 검색, 체크박스, 삭제 #0417수업 #2교시 (0) | 2023.04.17 |
|---|---|
| [Vue] Vue 복습문제 #0417수업 #1교시 (0) | 2023.04.17 |
| [Vue] v-for #0414수업 #7교시 (0) | 2023.04.14 |
| [Vue] #list #map #0414수업 #6교시 (0) | 2023.04.14 |
| [Vue] v-if 기본문법 #0414수업 #5교시 (0) | 2023.04.14 |