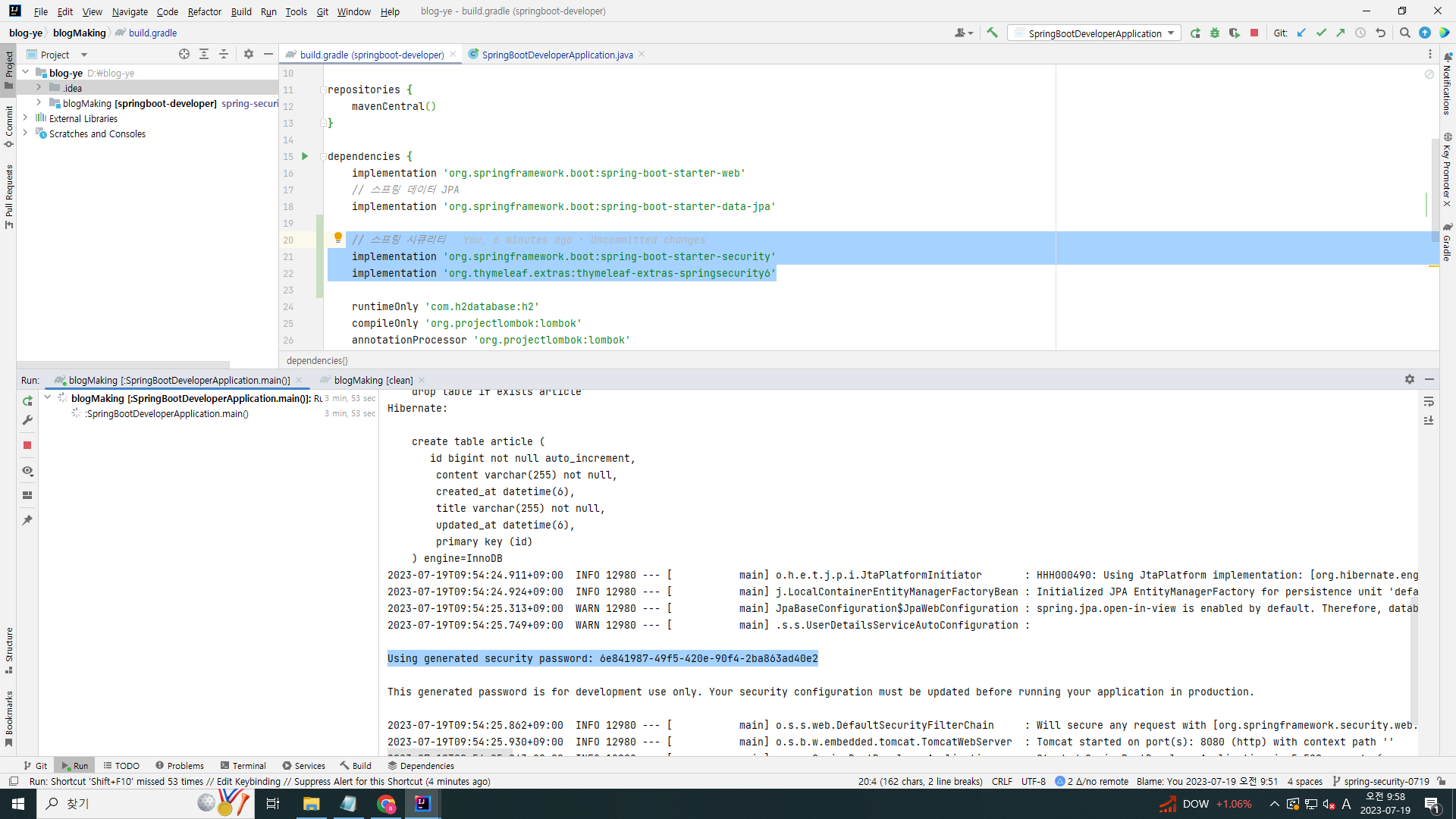
1교시 8장 스프링 시큐리티 https://docs.spring.io/spring-security/reference/servlet/authentication/architecture.html Servlet Authentication Architecture :: Spring Security ProviderManager is the most commonly used implementation of AuthenticationManager. ProviderManager delegates to a List of AuthenticationProvider instances. Each AuthenticationProvider has an opportunity to indicate that authentication sh..