반응형
1교시 : 웹 이론 1장
2교시 : 웹 이론2장, 웹 이론3
details와 summary 태그
Q & A 리스트Question 1
웹 개발자가 알아야 하는 언어 3 가지?
Answer 1
HTML5, CSS, Javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>details와 summary 태그</title>
</head>
<body>
<h3>details와 summary 태그</h3>
Q & A 리스트
<hr>
<details>
<summary>Question 1</summary>
<p>웹 개발자가 알아야 하는 언어 3 가지?</p>
</details>
<details>
<summary>Answer 1</summary>
<p>HTML5, CSS, Javascript</p>
</details>
</body>
</html>
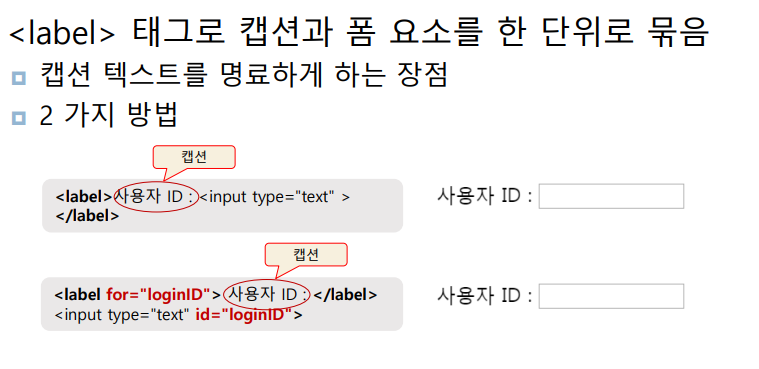
=> 첫번째 방법이 편리하나 두번째 방법을 앞으로 많이 쓰게 될 것
3교시 : 실습
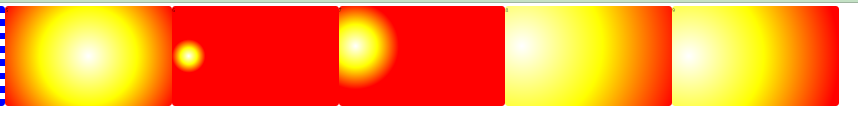
* 그라데이션


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
display: flex;
}
div {
width:500px;
height: 300px;
border:1px;
border-radius: 10px;
}
.grad {
background: linear-gradient(to right bottom, blue, white);
/* 오른쪽 아래로 파랑에서 하양 */
}
.grad2 {
background: linear-gradient(270deg, yellow, white);
/* 각도의 시작은 12시에서 시계방향
90도는 3시, 180도는 6시 270도는 9시 */
}
.grad3 {
background: linear-gradient(to bottom, red, white 50%, blue);
/* 위에서 50% 지점까지 빨강, 50%지점에서 바닥으로 파랑 */
}
.grad4 {
background: repeating-linear-gradient(blue,blue 20px, white 20px, white 40px);
/* 특정 반복 패턴을 만들어 줄 수 있음 */
}
.grad5 {
background:radial-gradient( circle,white,yellow,red);
/* 원 패턴으로 원 가운데서 부터 색상이 들어감 */
/* circle 을 추가하면 더 동그란 원이 된다 */
}
.grad6 {
background:radial-gradient(circle closest-side at 10% 50% ,white,yellow,red);
}
.grad7 {
background:radial-gradient(circle closest-corner at 10% 40% ,white,yellow,red);
}
.grad8 {
background:radial-gradient(circle farthest-corner at 10% 40% ,white,yellow,red);
}
.grad9 {
background:radial-gradient(circle farthest-side at 10% 50% ,white,yellow,red);
}
</style>
</head>
<body>
<div class="grad">1</div>
<div class="grad2">2</div>
<div class="grad3">3</div>
<div class="grad4">4</div>
<div class="grad5">5</div>
<div class="grad6">6</div>
<div class="grad7">7</div>
<div class="grad8">8</div>
<div class="grad9">9</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
display: flex;
}
div {
width:300px;
height: 300px;
border-radius: 50%;
box-shadow: 10px 5px 10px #ccc;
}
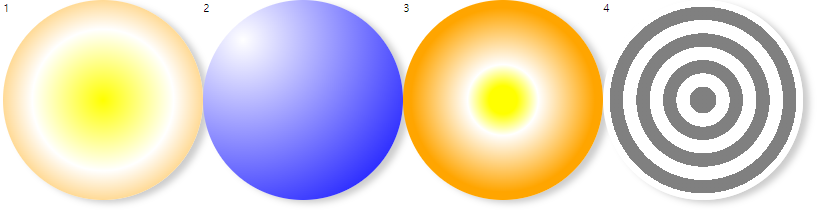
.grad {
background: radial-gradient(yellow, white,orange)
}
.grad2 {
background: radial-gradient(circle at 20% 20%, white, blue);
}
.grad3 {
background: radial-gradient(yellow 10%, white 25%,orange 65%)
}
.grad4 {
background: repeating-radial-gradient(gray,gray 20px, white 20px, white 40px);
/* 특정 패턴을 만들어 줄 수 있음 */
}
</style>
</head>
<body>
<div class="grad">1</div>
<div class="grad2">2</div>
<div class="grad3">3</div>
<div class="grad4">4</div>
</body>
</html>4교시 : CSS 선택자
* 참고 : https://blog.pages.kr/2487
section p
/*section의 하위요소 p 태그 */
section > p
/*section의 첫번째 하위요소(자식요소1개만) p태크 1개만 */
h1 ~ p
/*h1 과 형제 관계인 p 태그에 영향 */
h1 + p
/*h1 과 형제 관계인 첫번째 p 태그에 영향 */
a[href='#']
/* a태그 하이퍼링크가 #인 태그 */
a[class="t_color"]
/* a태그 클래스가 "t_color"만 있는 것 영향 */
a[class~="t_color"]
/* a태그 클래스가 "t_color"가 [포함]되어 있는 것 영향 */
5교시 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
width: 120px;
display: inline-block;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
text-decoration: none;
font-weight: bold;
}
a[title ^= "eng"]{
background: url(../images/us.png) no-repeat left center;
}
a[title ^= "cha"]{
background: url(../images/ch.png) no-repeat left center;
}
a[title ^= "jap"]{
background: url(../images/jp.png) no-repeat left center;
}
</style>
</head>
<body>
<ul>
<li><a href="#" title="english">영어</a></li>
<li><a href="#" title="chainess">중국어</a></li>
<li><a href="#" title="japaness">일본어</a></li>
</ul>
</body>
</html>6교시 :
/* li 의 마지막 자식요소만 적용 */
li:last-child {
border:1px solid blue;
}
/* li 의 마지막 자식요소를 제외하고 적용 */
li:not(:last-child) {
border:1px solid red;
}
/* 2n 짝수 번째 적용, 2n+1 홀수 번째 적용 */
ul li:nth-of-type(2n) {
background: #ccc;
color:black
}
fieldset:first-of-type {
border-color: green;
}
fieldset:last-of-type {
border:none;
}<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 가입</title>
<style>
.container {
width: 960px;
margin : 0 auto;
}
#signup {
background:#fff;
border:1px solid #222;
border-radius: 5px;
padding: 20px;
width: 400px;
margin:30px auto;
}
#signup fieldset {
border: 1px solid #ccc;
margin-bottom: 30px;
}
#signup legend {
font-size: 16px;
font-weight: bold;
padding-left:5px;
padding-bottom: 10px;
}
#signup ul li {
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
#signup fieldset:first-of-type label {
float: left;
font-size: 13px;
width: 60px;
}
#signup input:not([type=radio]) {
border: 1px solid #ccc;
border-radius: 3px;
padding: 5px;
width: 200px;
}
#signup input:not([type=radio]):hover {
border-color: #f00;
}
#signup input:checked + label { /* input 요소에 checked 속성이 추가되었을 때 label 요소의 스타일 */
color:red; /* 글자색 */
font-weight:bold; /* 글자 굵게 */
}
#signup button {
border: 1px solid #222;
border-radius: 20px;
display: block;
letter-spacing: 1px;
margin: auto;
padding: 7px 25px;
}
</style>
</head>
<body>
<div class="container">
<form id="signup">
<fieldset>
<legend>개인 정보</legend>
<ul>
<li>
<label for="fullname">이름</label>
<input id="fullname" name="fullname" type="text" required>
</li>
<li>
<label for="tel">연락처</label>
<input id="tel" name="tel" type="tel">
</li>
</ul>
</fieldset>
<fieldset>
<legend>객실 형태</legend>
<ul>
<li>
<input type="radio" name="room" id="basic">
<label for="basic">기본형(최대 2인)</label>
<li>
<li>
<input type="radio" name="room" id="family">
<label for="family">가족형(최대 8인)</label>
</li>
</ul>
</fieldset>
<button type="submit"> 제출 </button>
</form>
</div>
</body>
</html>반응형
'2023 학원 수업 일지' 카테고리의 다른 글
| 수업 27일차 - html/css/javascript 5 (0) | 2023.04.11 |
|---|---|
| 수업 26일차 - html/css/javascript 4 (0) | 2023.04.10 |
| 수업 24일차 - html/css/javascript 2 (0) | 2023.04.06 |
| 수업 23일차 - html/css/javascript1 (0) | 2023.04.06 |
| 수업 22일차 - DB11 (0) | 2023.04.04 |