반응형
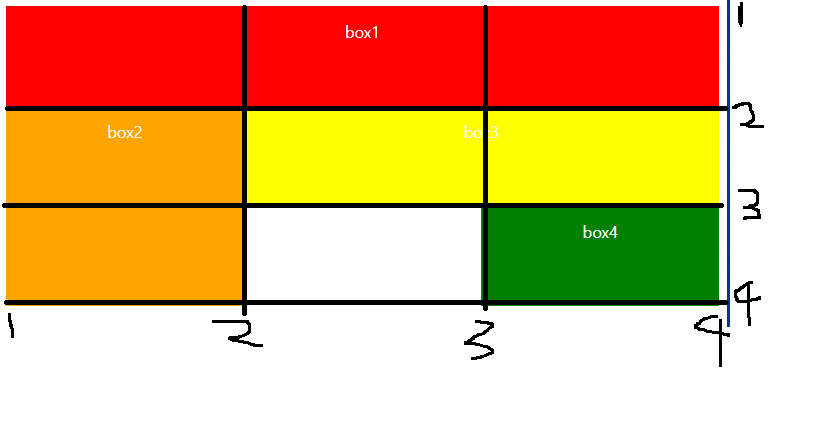
1교시 : display: grid

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrapper {
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,100px);
}
.box {
padding: 15px;
color: white;
text-align: center;
}
.box1 {
background-color: red;
grid-column: 1/4;
}
.box2 {
background-color: orange;
grid-row: 2/4;
grid-column-start: 1;
}
.box3 {
background-color: yellow;
grid-row-start:2;
grid-column: 2/4;
}
.box4 {
background-color: green;
grid-row-start: 3;
grid-column-start: 3;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
<!-- <div class="box box5">box5</div> -->
</div>
</body>
</html>
<style>
.wrapper {
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,100px);
grid-template-areas:
"box1 box1 box1"
"box2 box3 box3"
"box2 . box4"
;
}
.box {
padding: 15px;
color: white;
text-align: center;
}
.box1 {
background-color: red;
grid-area: box1;
}
.box2 {
background-color: orange;
grid-area: box2;
}
.box3 {
background-color: yellow;
grid-area: box3;
}
.box4 {
background-color: green;
grid-area: box4;
}
</style>
반응형
'2023 학원 수업 일지' 카테고리의 다른 글
| 수업 30일차 - html/css/javascript 8 (0) | 2023.04.14 |
|---|---|
| 수업 28일차 - html/css/javascript 6 (0) | 2023.04.12 |
| 수업 26일차 - html/css/javascript 4 (0) | 2023.04.10 |
| 수업 25일차 - html/css/javascript 3 (0) | 2023.04.07 |
| 수업 24일차 - html/css/javascript 2 (0) | 2023.04.06 |