반응형

<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="js/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
table, td, th{
border : 1px solid #ccc;
font-size: 20px;
text-align: center;
border-collapse: collapse;
padding : 5px 20px;
}
</style>
</head>
<body>
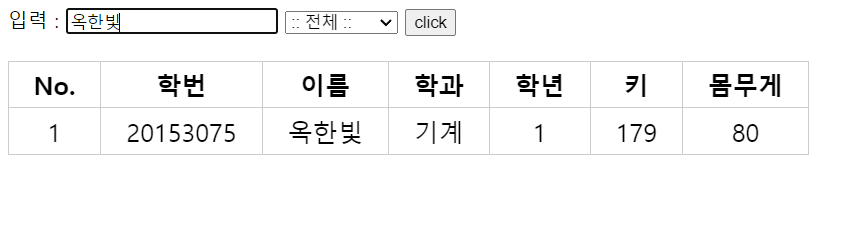
<div id="app">
<div>
<lable>입력 : <input type="text" v-model="name" @keyup.enter="fnclick()"></lable>
<select>
<option id=0 value="machine">:: 전체 ::</option>
<option id=1 value="machine">기계</option>
<option id=2 value="elec">전기전자</option>
<option id=3 value="computer">컴퓨터정보</option>
</select>
<button @click="fnclick()" style="margin-bottom: 20px;">click</button>
</div>
<div class="table-list">
<table>
<thead>
<tr>
<th scope="col">No.</th>
<th scope="col">학번</th>
<th scope="col">이름</th>
<th scope="col">학과</th>
<th scope="col">학년</th>
<th scope="col">키</th>
<th scope="col">몸무게</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in list" v-if = "nameFlg != ''">
<template v-if="item.stu_name == nameFlg">
<td>{{index + 1}}</td>
<td>{{item.stu_no}}</td>
<td>{{item.stu_name}}</td>
<td>{{item.stu_dept}}</td>
<td>{{item.stu_grade}}</td>
<td>{{item.stu_height}}</td>
<td>{{item.stu_weight}}</td>
</template>
</tr>
<tr v-else>
<td>{{index + 1}}</td>
<td>{{item.stu_no}}</td>
<td>{{item.stu_name}}</td>
<td>{{item.stu_dept}}</td>
<td>{{item.stu_grade}}</td>
<td>{{item.stu_height}}</td>
<td>{{item.stu_weight}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
<script>
var app = new Vue({
el: '#app',
data: {
seen: true
, list : [],
name : "",
nameFlg : ""
}, methods: {
fnTest : function(){
var self = this;
$.ajax({
url:"js/MOCK_DATA2.json",
dataType:"json",
success:function(data) {
self.list = data;
}
});
},
fnclick : function() {
this.nameFlg = this.name;
}
}
, created: function () {
this.fnTest();
this.fnclick();
}
});
</script>

<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="js/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
table, td, th{
border : 1px solid #ccc;
font-size: 20px;
text-align: center;
border-collapse: collapse;
padding : 5px 20px;
}
.btn {
margin-top: 20px;
padding: 10px;
font-size: 15px;
border-radius: 5px;
}
</style>
</head>
<body>
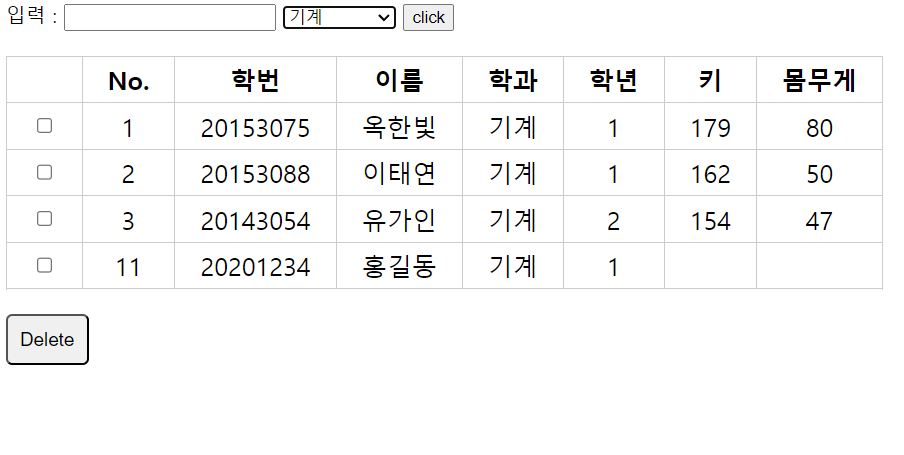
<div id="app">
<div>
<lable>입력 : <input type="text"></lable>
<select v-model="selectItem">
<option id=0 value="all">:: 전체 ::</option>
<option id=1 value="기계">기계</option>
<option id=2 value="전기전자">전기전자</option>
<option id=3 value="컴퓨터정보">컴퓨터정보</option>
</select>
<button @click="fnclick()" style="margin-bottom: 20px;">click</button>
</div>
<div class="table-list">
<table>
<thead>
<tr>
<th scope="col"></th>
<th scope="col">No.</th>
<th scope="col">학번</th>
<th scope="col">이름</th>
<th scope="col">학과</th>
<th scope="col">학년</th>
<th scope="col">키</th>
<th scope="col">몸무게</th>
</tr>
</thead>
<tbody>
<!-- ★ v-vind:value -->
<tr v-for="(item, index) in list" v-if = "selectItem != 'all'">
<template v-if="item.stu_dept == selectItem">
<td><input type="checkbox" v-bind:value="item.stu_no" v-model="checkList"></td>
<td>{{index + 1}}</td>
<td>{{item.stu_no}}</td>
<td>{{item.stu_name}}</td>
<td>{{item.stu_dept}}</td>
<td>{{item.stu_grade}}</td>
<td>{{item.stu_height}}</td>
<td>{{item.stu_weight}}</td>
</template>
<tr v-else>
<td><input type="checkbox" v-bind:value="item.stu_no" v-model="checkList"></td>
<td>{{index + 1}}</td>
<td>{{item.stu_no}}</td>
<td>{{item.stu_name}}</td>
<td>{{item.stu_dept}}</td>
<td>{{item.stu_grade}}</td>
<td>{{item.stu_height}}</td>
<td>{{item.stu_weight}}</td>
</tr>
</tr>
</tbody>
</table>
</div>
<button @click="fnDelete" class="btn">Delete</button>
</div>
</body>
</html>
<script>
var app = new Vue({
el: '#app',
data: {
seen: true,
list : [],
name : "",
nameFlg : "",
checkList : [],
selectItem : "",
stu_weight : ""
}, methods: {
fnTest : function(){
var self = this;
$.ajax({
url:"js/MOCK_DATA2.json",
dataType:"json",
success:function(data) {
self.list = data;
}
});
},
fnclick : function() {
console.log(this.selectItem);
},
fnDelete : function() {
console.log(this.checkList);
for(let i=this.list.length-1; i>=0; i--) {
for (let j=0; j<this.checkList.length; j++) {
if (this.list[i].stu_no == this.checkList[j]) {
this.list.splice(i,1);
break;
}
}
}
}
}
, created: function () {
this.fnTest();
}
});
</script>
반응형
'Java Script > Vue.js' 카테고리의 다른 글
| [Vue] v-bind:class #0418수업 #1교시 (0) | 2023.04.18 |
|---|---|
| [Vue] Vue 복습문제 - 추가, 삭제 #0417수업 #4교시 (0) | 2023.04.17 |
| [Vue] Vue 복습문제 #0417수업 #1교시 (0) | 2023.04.17 |
| [Vue] #0414수업 #8교시 (0) | 2023.04.14 |
| [Vue] v-for #0414수업 #7교시 (0) | 2023.04.14 |